How I shaped design & improved collaboration @Buildforce

Every new project sparked scope debates with speed taking priority over quality, leading to bandaids that didn't always solve actual user problems

Made accountability part of the culture, improved quality without slowing down, & helped the team grow by working better together
Role & Scope
Duration
Team









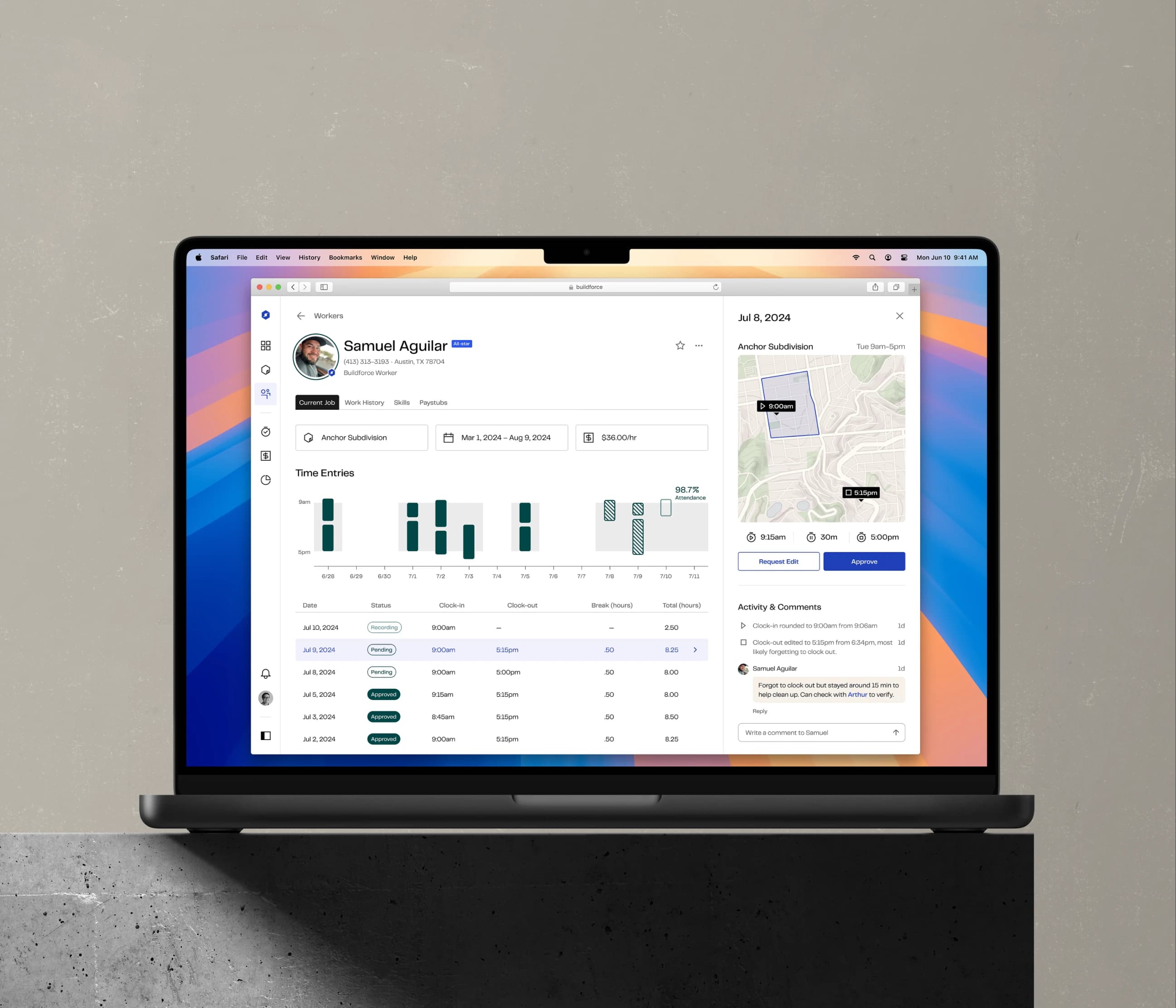
[I.A]
Outcome: Accountability & Trust
Our culture became more accountable, more candid, & more objective once we realized we all wanted the same thing.

7
Strategic initiatives planned & led
Across growth, product, and brand

15
Pair design/prototyping hrs per initiative
Instead of siloed design time
0 → 1
Hypothesis-driven accountability
Inspired by strong inference


Buhr greatly impacted design, design processes, how product operated & evolved, & overall team dynamics. When he joined, things were a bit chaotic, & he brought balance & much-needed structure to our team. He did this all while elevating our design, brand, & overall experience of Buildforce.



[I.B]
Outcome: Speed & Quality
While the brand refresh helped us better communicate Buildforce’s mission, it also gave us a way to improve product quality while keeping up dev speed.

20+
Pull requests merged
0 → 1
Brand refresh & design system shipped

300+
Design system tokens & components created

When encountering technical hurdles, Buhr is quick to collaborate. We often came up with creative design alterations, keeping engineering pace high. We loved having Buhr in the room because it meant our scoping, critiquing, or ideating would result in a higher quality feature in less time.




[I.C]
Outcome: Empowerment & Growth
Engineers felt empowered to move work through the design process, & a designer grew into her role with more confidence & clarity.

50+
Adhoc pair-design sessions
Across design & eng

12
Skills benchmarked, measured, & improved
Used Figma's levels framework

4
Average directional explorations per project
Up from 1, more rigor & practice

Buhr acts as a skilled mediator, fostering open communication & bridging gaps between teams with his genuine curiosity & collaborative spirit. He wasn't just my manager; he was a mentor who generously shared his knowledge & helped shape my professional journey.





